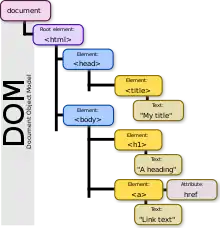
 Example of DOM hierarchy in an HTML document | |
| Abbreviation | DOM |
|---|---|
| First published | October 1, 1998 |
| Latest version | DOM4[1] November 19, 2015 |
| Organization | World Wide Web Consortium, WHATWG |
| Base standards | WHATWG DOM Living Standard W3C DOM4 |
| HTML |
|---|
| Comparisons |
The Document Object Model (DOM) is a cross-platform and language-independent interface that treats an HTML or XML document as a tree structure wherein each node is an object representing a part of the document. The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree; with them one can change the structure, style or content of a document.[2] Nodes can have event handlers (also known as event listeners) attached to them. Once an event is triggered, the event handlers get executed.[3]
The principal standardization of the DOM was handled by the World Wide Web Consortium (W3C), which last developed a recommendation in 2004. WHATWG took over the development of the standard, publishing it as a living document. The W3C now publishes stable snapshots of the WHATWG standard.
In HTML DOM (Document Object Model), every element is a node:[4]
- A document is a document node.
- All HTML elements are element nodes.
- All HTML attributes are attribute nodes.
- Text inserted into HTML elements are text nodes.
- Comments are comment nodes.
History
The history of the Document Object Model is intertwined with the history of the "browser wars" of the late 1990s between Netscape Navigator and Microsoft Internet Explorer, as well as with that of JavaScript and JScript, the first scripting languages to be widely implemented in the JavaScript engines of web browsers.
JavaScript was released by Netscape Communications in 1995 within Netscape Navigator 2.0. Netscape's competitor, Microsoft, released Internet Explorer 3.0 the following year with a reimplementation of JavaScript called JScript. JavaScript and JScript let web developers create web pages with client-side interactivity. The limited facilities for detecting user-generated events and modifying the HTML document in the first generation of these languages eventually became known as "DOM Level 0" or "Legacy DOM." No independent standard was developed for DOM Level 0, but it was partly described in the specifications for HTML 4.
Legacy DOM was limited in the kinds of elements that could be accessed. Form, link and image elements could be referenced with a hierarchical name that began with the root document object. A hierarchical name could make use of either the names or the sequential index of the traversed elements. For example, a form input element could be accessed as either document.myForm.myInput or document.forms[0].elements[0].
The Legacy DOM enabled client-side form validation and simple interface interactivity like creating tooltips.
In 1997, Netscape and Microsoft released version 4.0 of Netscape Navigator and Internet Explorer respectively, adding support for Dynamic HTML (DHTML) functionality enabling changes to a loaded HTML document. DHTML required extensions to the rudimentary document object that was available in the Legacy DOM implementations. Although the Legacy DOM implementations were largely compatible since JScript was based on JavaScript, the DHTML DOM extensions were developed in parallel by each browser maker and remained incompatible. These versions of the DOM became known as the "Intermediate DOM".
After the standardization of ECMAScript, the W3C DOM Working Group began drafting a standard DOM specification. The completed specification, known as "DOM Level 1", became a W3C Recommendation in late 1998. By 2005, large parts of W3C DOM were well-supported by common ECMAScript-enabled browsers, including Internet Explorer 6 (from 2001), Opera, Safari and Gecko-based browsers (like Mozilla, Firefox, SeaMonkey and Camino).
Standards

The W3C DOM Working Group published its final recommendation and subsequently disbanded in 2004. Development efforts migrated to the WHATWG, which continues to maintain a living standard.[5] In 2009, the Web Applications group reorganized DOM activities at the W3C.[6] In 2013, due to a lack of progress and the impending release of HTML5, the DOM Level 4 specification was reassigned to the HTML Working Group to expedite its completion.[7] Meanwhile, in 2015, the Web Applications group was disbanded and DOM stewardship passed to the Web Platform group.[8] Beginning with the publication of DOM Level 4 in 2015, the W3C creates new recommendations based on snapshots of the WHATWG standard.
- DOM Level 1 provided a complete model for an entire HTML or XML document, including the means to change any portion of the document.
- DOM Level 2 was published in late 2000. It introduced the
getElementByIdfunction as well as an event model and support for XML namespaces and CSS. - DOM Level 3, published in April 2004, added support for XPath and keyboard event handling, as well as an interface for serializing documents as XML.
- HTML5 was published in October 2014. Part of HTML5 had replaced DOM Level 2 HTML module.
- DOM Level 4 was published in 2015. It is a snapshot of the WHATWG living standard.[9]
Applications
Web browsers
To render a document such as a HTML page, most web browsers use an internal model similar to the DOM. The nodes of every document are organized in a tree structure, called the DOM tree, with the topmost node named as "Document object". When an HTML page is rendered in browsers, the browser downloads the HTML into local memory and automatically parses it to display the page on screen. However, the DOM does not necessarily need to be represented as a tree,[10] and some browsers have used other internal models.[11]
JavaScript
When a web page is loaded, the browser creates a Document Object Model of the page, which is an object oriented representation of an HTML document that acts as an interface between JavaScript and the document itself. This allows the creation of dynamic web pages,[12] because within a page JavaScript can:
- add, change, and remove any of the HTML elements and attributes
- change any of the CSS styles
- react to all the existing events
- create new events
DOM tree structure
A Document Object Model (DOM) tree is a hierarchical representation of an HTML or XML document. It consists of a root node, which is the document itself, and a series of child nodes that represent the elements, attributes, and text content of the document. Each node in the tree has a parent node, except for the root node, and can have multiple child nodes.
Elements as Nodes
Elements in an HTML or XML document are represented as nodes in the DOM tree. Each element node has a tag name, attributes, and can contain other element nodes or text nodes as children. For example, an HTML document with the following structure:
<html>
<head>
<title>My Website</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is my website.</p>
</body>
</html>
will be represented in the DOM tree as:
- Document (root)
- html
- head
- title
- "My Website"
- body
- h1
- "Welcome"
- p
- "This is my website."
Text Nodes
Text content within an element is represented as a text node in the DOM tree. Text nodes do not have attributes or child nodes, and are always leaf nodes in the tree. For example, the text content "My Website" in the title element and "Welcome" in the h1 element in the above example are both represented as text nodes.
Attributes as properties
Attributes of an element are represented as properties of the element node in the DOM tree. For example, an element with the following HTML:
<a href="https://example.com">Link</a>
will be represented in the DOM tree as:
- a
- href: "https://example.com"
- "Link"
Manipulating the DOM tree
The DOM tree can be manipulated using JavaScript or other programming languages. Common tasks include navigating the tree, adding, removing, and modifying nodes, and getting and setting the properties of nodes. The DOM API provides a set of methods and properties to perform these operations, such as getElementById, createElement, appendChild, and innerHTML.
// Create the root element
var root = document.createElement("root");
// Create a child element
var child = document.createElement("child");
// Add the child element to the root element
root.appendChild(child);
Another way to create a DOM structure is using the innerHTML property to insert HTML code as a string, creating the elements and children in the process. For example:
document.getElementById("root").innerHTML = "<child></child>";
Another method is to use a JavaScript library or framework such as jQuery, AngularJS, React, Vue.js, etc. These libraries provide a more convenient and efficient way to create, manipulate and interact with the DOM.
It is also possible to create a DOM structure from an XML or JSON data, using JavaScript methods to parse the data and create the nodes accordingly.
Creating a DOM structure does not necessarily mean that it will be displayed in the web page, it only exists in memory and should be appended to the document body or a specific container to be rendered.
In summary, creating a DOM structure involves creating individual nodes and organizing them in a hierarchical structure using JavaScript or other programming languages, and it can be done using several methods depending on the use case and the developer's preference.
Implementations
Because the DOM supports navigation in any direction (e.g., parent and previous sibling) and allows for arbitrary modifications, an implementation must at least buffer the document that has been read so far (or some parsed form of it).[13]
Layout engines
Web browsers rely on layout engines to parse HTML into a DOM. Some layout engines, such as Trident/MSHTML, are associated primarily or exclusively with a particular browser, such as Internet Explorer. Others, including Blink, WebKit, and Gecko, are shared by a number of browsers, such as Google Chrome, Opera, Safari, and Firefox. The different layout engines implement the DOM standards to varying degrees of compliance.
Libraries
DOM implementations:
- libxml2
- MSXML
- Xerces is a collection of DOM implementations written in C++, Java and Perl
- xml.dom for Python
- XML for <SCRIPT> is a JavaScript-based DOM implementation[14]
- PHP.Gt DOM is a server-side DOM implementation based on libxml2 and brings DOM level 4 compatibility[15] to the PHP programming language
- Domino is a Server-side (Node.js) DOM implementation based on Mozilla's dom.js. Domino is used in the MediaWiki stack with Visual Editor.
- SimpleHtmlDom is a simple HTML document object model in C#, which can generate HTML string programmatically.
APIs that expose DOM implementations:
- JAXP (Java API for XML Processing) is an API for accessing DOM providers
- Lazarus (Free Pascal IDE) contains two variants of the DOM - with UTF-8 and ANSI format
Inspection tools:
- DOM Inspector is a web developer tool
See also
References
- ↑ All versioning refers to W3C DOM only.
- ↑ "Document Object Model (DOM): definition, structure and example". IONOS Digitalguide. Retrieved 2022-04-21.
- ↑ "Document Object Model (DOM)". W3C. Retrieved 2012-01-12.
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.
- ↑ "JavaScript HTML DOM".
- ↑ "DOM Standard". Retrieved 23 September 2016.
- ↑ "W3C Document Object Model". Retrieved 23 September 2016.
- ↑ (plh@w3.org), Philippe Le Hegaret. "New Charter for the HTML Working Group from Philippe Le Hegaret on 2013-09-30 (public-html-admin@w3.org from September 2013)". Retrieved 23 September 2016.
{{cite web}}: CS1 maint: numeric names: authors list (link) - ↑ "PubStatus - WEBAPPS". Retrieved 23 September 2016.
- ↑ "W3C DOM4". Retrieved 8 January 2021.
- ↑ "What is the Document Object Model?". W3C. Retrieved 2021-09-12.
However, the DOM does not specify that documents must be implemented as a tree or a grove, nor does it specify how the relationships among objects be implemented. The DOM is a logical model that may be implemented in any convenient manner.
- ↑ "Modernizing the DOM tree in Microsoft Edge". Microsoft. 19 April 2017. Retrieved 2021-09-12.
- ↑ "JavaScript HTML DOM". Retrieved 23 September 2016.
- ↑ Kogent Solutions Inc. (2008). Ajax Black Book, New Edition (With Cd). Dreamtech Press. p. 40. ISBN 978-8177228380.
- ↑ "XML for <script> Cross Platform XML Parser in JavaScript". Retrieved 23 September 2016.
- ↑ "The modern DOM API for PHP 7 projects". 5 December 2021.
General references
- Flanagan, David (2006). JavaScript: The Definitive Guide. O'Reilly & Associates. pp. 312–313. ISBN 0-596-10199-6.
- Koch, Peter-Paul (May 14, 2001). "The Document Object Model: an Introduction". Digital Web Magazine. Archived from the original on April 27, 2017. Retrieved January 10, 2009.
- Le Hégaret, Philippe (2002). "The W3C Document Object Model (DOM)". World Wide Web Consortium. Retrieved January 10, 2009.
- Guisset, Fabian. "What does each DOM Level bring?". Mozilla Developer Center. Mozilla Project. Archived from the original on March 2, 2013. Retrieved January 10, 2009.
External links
- DOM Living Standard by the WHATWG
- Original W3C DOM hub by the W3C DOM Working Group (outdated)
- Latest snapshots of the WHATWG living standard published by the W3C HTML Working Group
- Web Platform Working Group (current steward of W3C DOM)